Bootstrap4 Paginator v 2.0
Intro
Bootstrap4 Paginator is a jQuery plugin that simplifies the rendering of Bootstrap Pagination component. It provides methods to automates the update of the pagination status and also some events to notify the status changes within the component. Bootstrap v4 is only supported.
Get Started
It is very easy to get Bootstrap4 Paginator start working. You need to include the Bootstrap, jQuery and Bootstrap Paginator before you can use it. The zip ball can be download via the button provided above.
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="/js/bootstrap-paginator.min.js"></script>
Then in your code, you can use the following lines to render your Bootstrap Paginator. This is explained in the section Minimum Initialization. The Bootstrap Paginator will be rendered as shown. The only html markup required by Bootstrap Paginator is an empty div.
<div id="example"></div>
<script type='text/javascript'>
var options = {
currentPage: 3,
totalPages: 10
}
$('#example').bootstrapPaginator(options);
</script>
Documentation
Structure Explained
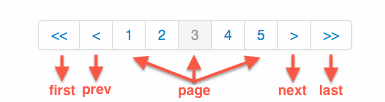
Bootstrap Paginator will have the Bootstrap Pagination Component rendered as shown in the following graph. It has 5 parts. Left most one is the go to first page item. The one next to it is the previous page item. The following numeric page items are of the type page. Next page item comes after it. Last page item will be the last one rendered. Please note that the labels are the types of each component.

Options
| Attribute | Type | Default | Description |
|---|---|---|---|
| size | string | "normal" | Controls the size of output pagination component. Accepts values: small, normal, large. See the Size and alignment example for more detail. |
| itemContainerClass | function | This functions must return a string class name when rendering a specific page item. type, page, current are given as the parameters. The default function only returns "active" when the page is the current page and "page-item". See the Controlling the item container class example for more detail. | |
| currentPage | number | 1 | It marks the current page. If the current page is set out of range, an exception will be thrown. |
| numberOfPages | number | 5 | This one decides how many numeric pages (with type page as stated in the Structure Exaplained section) should be rendered. If its value <= 0, no numeric page will be rendered. See the Number of Pages example for more detail. |
| totalPages | number | 1 | It defines the upper limit of the page range. |
| pageUrl | function | pageUrl fills the href attribute when rendering the page items. type, page, current are given as the parameters. A string of URL should be returned. See Page URL example for more detail. | |
| alwaysDisplayNextPrevButtons | boolean | true | Defines buttons "Previous page" and "Next page" should be shown when current page is first or last. Used in default implementation shouldShowPageButton. |
| alwaysDisplayFirstLastButtons | boolean | true | Defines buttons "First page" and "Last page" should be shown when current page is first or last. Used in default implementation shouldShowPageButton. |
| shouldShowPageButton | boolean/function | function | Defines whether a page item should be shown. Before each page item is rendered, the code will check whether it should be rendered. Once supplied as a function, the following parameters are given: type, page, current. Boolean should be returned. See Controlling The Presence of Page Item for more detail. |
| itemTexts | function | Supplies the page item text during the rendering, it can be either plain text or html. The following parameters are given: type, page, current. See Page Item Example for more detail. | |
| useBootstrapTooltip | boolean | false | Defines whether to use the Bootstrap Tooltip as its tooltip rather than the original title attribute in the anchor tag <a>. See Use Bootstrap Tooltip example for more detail. |
| bootstrapTooltipOptions | object |
Default:
{
animation: true,
html: true,
placement: "top",
selector: false,
title: "",
container: false
}
This object is the same as what you've seen in Bootstrap Tooltip Documentation for more detail. |
|
| onPageClicked | function | onPageClicked is the handler for the page-clicked event. The signature of the handler is function(event, originalEvent, type,page). If you would like the stop the page change from happening. Simply call event.stopImmediatePropagation() and do the page change yourself if applicable later. See page-clicked Event example for more detail. Also the stoppable page change within page click event is demonstrated in See Stopping Page Change Within Page Clicked Event for more detail. | |
| onPageChanged | function | onPageChanged is the handle for the page-changed event. The signature of the handler is function(event, oldPage, newPage). See page-changed Event example for more detail. | |
| ajaxUrl | string or function | null | This URL user for ajax requests when page changed. For work it also need targetElement. Once supplied as a function, the following parameters are given: currentPage. |
| targetElement | sting or HTMLElement or JQueryObject | null | Target where will be placed ajax response. |
| loadingElement | sting or HTMLElement or JQueryObject | null | Element that will be shown while ajax request in process. Optional. |
| ajaxData | object or function | null | This data will be put to ajax request. Optional. Once supplied as a function, the following parameters are given: currentPage. |
| ajaxSettings | JQuery Ajax Options or function | null | If this parameter is setted then will be used custom Ajax call (by $.ajax()) and this settings will be put as parameter. targetElement and loadingElement not used. If ajaxUrl and/or ajaxData specified them will be puted to ajaxSettings. |
Public Methods
Bootstrap Paginator have the following public method for controlling the component or accessing the state of the component.
| Name | Parameters | Return | Description |
|---|---|---|---|
| show | page | Function show makes the Bootstrap Paginator to show the specified page. This method will trigger the page-changed event if the specified page differs from the current page. See Show Function example for more detail. | |
| showFirst | Function showFirst shows the first page. This method will trigger the page-changed event as the show function. See Show Function example for more detail. | ||
| showPrevious | Function showPrevious shows the previous page. This method will trigger the page-changed event as the show function. See Show Function example for more detail. | ||
| showNext | Function showNext shows the next page. This method will trigger the page-changed event as the show function. See Show Function example for more detail. | ||
| showLast | Function showLast shows the last page. This method will trigger the page-changed event as the show function. See Show Function example for more detail. | ||
| reload | Trigger the page-changed event that also activate ajax call if ajaxUrl and targetElement or ajaxSettings specified. | ||
| setOptions | object | Function setOptions updates options to the current setting. Attributes in the option object can be any combination in the option table. A common example is to update the total pages when it's changed. See setOptions Function exmaple for more information. | |
| getOption | string | object | Function returns option value by it name. If it called without paramters it returns copy of options object. |
Events
Bootstrap Paginator has two event. You can bind to them either through the callback through the handler or using the .on method in jQuery.
| Event | Handler Signatrue | Description |
|---|---|---|
| page-clicked | function(event, originalEvent, type, page) | It will be triggered when the page item is clicked. Parameter originalEvent is provided as if you need to have control over the original click event. Plus, the type and page is associated with the clicked item. For more information please see page-clicked Event example. |
| page-changed | function(event, oldPage, newPage) | page-changed event will be triggered when the current page is changed via show method or its variant. oldPage and newPage together represents the change. Please see page-changed Event example for more detail. |
Examples
Minimum Configuration
Initialization requires only two attributes in the configuration object. Attributes currentPage and totalPages are needed to get it running.
<div id="example"></div>
<script type='text/javascript'>
var options = {
currentPage: 3,
totalPages: 10
}
$('#example').bootstrapPaginator(options);
</script>
Size
Size in Bootstrap Paginator is set via size attribute. It accepts the following values: large,normal, small.
var options = {
currentPage: 3,
totalPages: 10,
size:"normal"
}
$('#example').bootstrapPaginator(options);
Page Item Text
You can change the text of the page items. It is done via an attribute called itemTexts in the configuration object. The value is a function that should returns a string. type, page, current are given as the parameters.
var options = {
currentPage: 3,
totalPages: 10,
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "First";
case "prev":
return "Previous";
case "next":
return "Next";
case "last":
return "Last";
case "page":
return "p"+page;
}
}
}
$('#example').bootstrapPaginator(options);
Page Item Tooltip Text
Tooltip text defined in regional settings. By default bootstrap
paginator supports only english. For additional strings you must set
$.fn.bootstrapPaginator.regional["you language code"]
object.
Default language selected by browser settings or you can specify language
in options.
$.fn.bootstrapPaginator.regional["custom"] = {
first: "Tooltip for first page",
prev: "Tooltip for previous page",
next: "Tooltip for next page",
last: "Tooltip for last page",
current: "Tooltip for current page",
page: "Tooltip for page ${0}"
}
var options = {
language: "custom",
currentPage: 3,
totalPages: 10
}
$('#bp-example-page-item-tooltip-text').bootstrapPaginator(options);
Use Bootstrap Tooltip
Instead of using the title in the <a> tag, you can use Bootstrap Tooltip for the tooltip options. There is a switch named useBootstrapTooltip to turn it on. It is off by default.
var options = {
currentPage: 3,
totalPages: 10,
useBootstrapTooltip:true
}
$('#example').bootstrapPaginator(options);
Configure Bootstrap Tooltip
You can use bootstrapTooltipOptions to config the bootstrap tooltip used in the bootstrapPaginator. It is the same as the configuration we've seen in Bootstrap Tooltip's documentation. For more information please see Bootstrap Tooltip Documentation.
$.fn.bootstrapPaginator.regional["custom"] = {
first: "Tooltip for first page",
prev: "Tooltip for previous page",
next: "Tooltip for next page",
last: "Tooltip for last page",
current: "Tooltip for current page",
page: "Tooltip for page ${0}"
}
var options = {
language: "custom",
currentPage: 3,
totalPages: 10,
useBootstrapTooltip:true,
bootstrapTooltipOptions: {
html: true,
placement: 'bottom'
}
}
$('#bp-example-page-item-bootstrap-tooltip-configuration').bootstrapPaginator(options);
Controlling the Item Container Class
Item container class is controllable via an attribute itemContainerClass. This attribute accepts a function that returns a string. type, page, current are given as the parameters. One example is that the active class is added via this attribute by default. Another example is that you can easily add the pointer cursor on the page items. See the code and demo below.
var options = {
currentPage: 3,
totalPages: 10,
itemContainerClass: function (type, page, current) {
return (page === current)
? "active"
: (page < current)
? "cursor-left"
: "cursor-right";
}
}
$('#example').bootstrapPaginator(options);
Number of Pages
The max number of pages is controllable via attribute numberOfPages. This attribute accepts only integer. The following example shows the 3 pages example.
var options = {
currentPage: 2,
totalPages: 10,
numberOfPages:3
}
$('#example').bootstrapPaginator(options);
Page URL
What if your pagination relies on the page parameters that's set in the url rather than ajax mode. That's where you need pageUrl. It accepts a function that returns a string as url for different type of pages. type, page, current are given as the parameters.
var options = {
currentPage: 3,
totalPages: 10,
pageUrl: function(type, page, current){
return "http://example.com/list/page/"+page;
}
}
$('#example').bootstrapPaginator(options);
Controlling The Presence of Page Item
The presence of page items are controllable. For example, if you don't want the first and the last page item. You can simply do that via shouldShowPage. The attribute accepts a simple boolean value or a function that returns the situation according to the type, page and current given. The following example hide the first and last page item.
var options = {
currentPage: 3,
totalPages: 10,
shouldShowPage:function(type, page, current){
switch(type)
{
case "first":
case "last":
return false;
default:
return true;
}
}
}
$('#example').bootstrapPaginator(options);
Also you can control the presense of Buttons "first", "prev", "next" and "last" by properties alwaysDisplayNextPrevButtons and alwaysDisplayFirstLastButtons.
var options = {
currentPage: 3,
totalPages: 10,
alwaysDisplayFirstLastButtons: false,
alwaysDisplayNextPrevButtons: false
}
$('#bp-example-presence-of-page-always-property').bootstrapPaginator(options);
show Function
Function show is the interface that can be use to control the current page of Bootstrap Paginator from the outside. It accepts a number as it's parameter. If the current page is out of bound of the current configuration. An exception will be thrown. Besides show function, there are some variants. They are, showFirst, showPrevious, showNext and showLast.
// waiting for the function to be called
getOption Function
Function getOption caleld without parameter returns a copy of options object.
setOptions function
Function setOptions updates the options for Bootstrap Paginator. You don't have to call the method specifically after initialization, just use $('#example').bootstrapPaginator(optionsToUpdate) can also achieve the same effect. The following example will allow you to set numberOfPages and totalPages attribute.
page-clicked Event
The event page-clicked will be triggered when a page item is clicked.
You can register the handler via the attribute onPageClicked or you can
simply use the on('page-clicked',handler). The signature of
the handler is function(event, originalEvent, type,page). The originalEvent is the original
click event generated by the page item. It exists for the case that you
might want to get call preventDefault or stopPropagation on it. The
following example will shows the type and page in the alert when the
page
is clicked.
var options = {
currentPage: 3,
totalPages: 10,
onPageClicked: function(e,originalEvent,type,page){
$('#alert-content').text("Page item clicked, type: "+type+" page: "+page);
}
}
$('#example').bootstrapPaginator(options);
Stopping the page change within Page Clicked event
If an ajax call is triggered through page click event and you want the page change happen after the content is loaded. You can simply stop the default page change event by calling event.stopImmediatePropagation() and do it later when the document is loaded.
var options = {
currentPage: 3,
totalPages: 10,
onPageClicked: function(e,originalEvent,type,page){
e.stopImmediatePropagation();
var currentTarget = $(e.currentTarget);
var pages = currentTarget.bootstrapPaginator("getPages");
$('#alert-content').text("Page item clicked, current page: "+pages.current);
setTimeout(function(){
currentTarget.bootstrapPaginator("show",page);
var pages = currentTarget.bootstrapPaginator("getPages");
$('#alert-content').append("<br/>Page item click finished, current page: "+pages.current);
},3000);
}
$('#example').bootstrapPaginator(options);
page-changed Event
The event page-changed will be triggered when the current page is changed to another one. This event only cares about the change between pages. So it's signature doesn't include the type parameter. Instead, the old and new value of the change are given.
var options = {
currentPage: 3,
totalPages: 10,
onPageChanged: function(e,oldPage,newPage){
$('#alert-content').text("Current page changed, old: "+oldPage+" new: "+newPage);
}
}
$('#example').bootstrapPaginator(options);
Ajax call
You can set options for auto ajax call. Chromium-based browser blocks this demo. Try Firefox or Edge (non-chromium version).
let options = {
currentPage: 1,
totalPages: 3,
numberOfPages: 3,
ajaxUrl: page => `ajaxPage${page}.txt`,
targetElement: "#ajax-content"
};
$("#bp-example-ajax-call").bootstrapPaginator(options);
Bootstrap4 Paginator is licensed under the MIT License Version 2.0. Coded by Kislenko Mikhail. Original source code is written by Yun Lai.
